11 Structured Data Examples to Jazz Up Your Search Results
Structured data is rapidly becoming a favourite tool amongst the SEO, online publishing and web development communities. It can be used to produce rich features in search results or specify detailed information about the content of the page in a format easily understood by web crawlers or other ‘bots’.
These rich features range from displaying star-ratings in search results, to displaying stock-levels and pricing for products, and even displaying cooking recipes. However, many websites are still not using structured data markup.
For the majority of business owners and marketers, they’re likely not using structured data markup on their websites for one of three reasons:
They aren’t sure how to write it, or add it to their website(s)
They’re not sure how it would benefit their business
They don’t know structured data markup is even a thing
SO, HOW CAN YOU GET STARTED?
Thankfully, it’s easier than ever before to understand, write and add structured data markup to a website, especially using a CMS like WordPress which has loads of free plugins available to add structured data markup.
As for writing it, we’ve produced example code snippets for 11 of the most commonly used structured data types, including screenshots of how this will appear visually in search results.
Whilst this isn’t a thorough guide to the huge range of properties that could be included for each structured data example below, it’s enough to get started and achieving those sweet, sweet rich features in search results.
Simply copy the example you need, update the ‘value’ (the bit after the colon) with your own information, and then add the snippet to your website.
REMEMBER, TEST YOUR MARKUP FIRST!
Once you’ve created your structured data markup, you’ll want to test it for errors before adding it to your website. Google has provided a fantastic tool to do this - the Structured Data Testing Tool.
Simply copy+paste your markup in, or add a page URL if it’s already on your site, and the tool will let you know if there are any warnings or errors.
ORGANIZATION
Organization structured data is a vital piece of markup that all businesses should add to their websites to indicate in explicit terms that you are a legitimate business and can provide all the details that come along with that.
Organization markup can be placed anywhere on your site but should ideally be added to your Home page or About page (if you have one).
We always advise to add Organization markup to your site even if you plan on implementing Local Business markup afterwards as it provides an anchor point to refer any other structured data towards, keeping all of your business’s info under one ‘umbrella’. This is especially important If you have multiple branches, or may do in the future.
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Organization", "name": "Stark Industries", "legalName" : "Stark Industrial Manufacturing Llc", "url": "https://stark-industries.com", "@id": "https://stark-industries.com/#organization", "logo": "https://cdn.stark-industries.com/stark-industries-logo-2019.png", "foundingDate": "1863", "founders": [ { "@type": "Person", "name": "Isaac Stark Sr." } ], "address": { "@type": "PostalAddress", "streetAddress": "200 Park Avenue", "addressLocality": "New York City", "addressRegion": "NY", "postalCode": "10166", "addressCountry": "US" }, "contactPoint": { "@type": "ContactPoint", "contactType": "customer support", "telephone": "(631) 101-STARK", "email": "reception@stark-industries.com" }, "sameAs": [ "https://www.facebook.com/starkindustries", "https://www.twitter.com/stark-industries", "https://www.linkedin.com/company/stark-industries" ] } </script>
Extra Tip: The “@id” field is what will help to tie all of your markup together under the same Organization umbrella. The easiest way to use this is to use your domain name followed by #organization i.e. https://www.evoluted.net/#organization.
Now whenever you add business specific schema, you can reference the parent organization. You’ll see an example of this in the Local Business markup below!
LOCAL BUSINESS
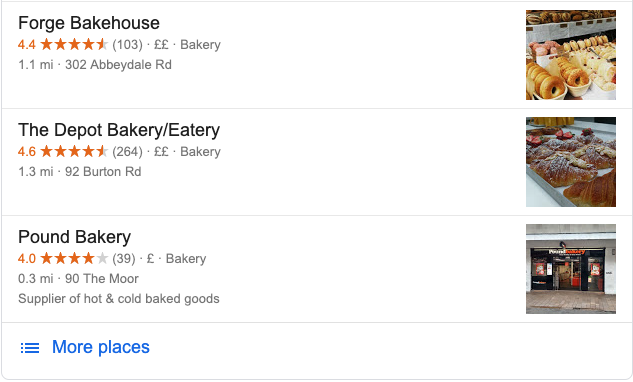
Local Business structured data markup is essential for all businesses which operate in a specific service area. When users search for businesses or services in Google Search or Google Maps, they’re often provided with the ‘map-pack’ or a knowledge panel about a business.

Most of the information displayed in these can be managed via Google My Business, but implementing explicit structured data on your website to support this could be what gives you the edge over competing providers.
If you only have a single branch, this schema should be added to your Home page, About page, or even Contact Details page. If you have multiple branches, add unique Local Business markup for each location either on their own location-specific pages. Alternatively if you have a single page with details about all of your branches, add markup for each branch on the same page.
Finally, in a similar vein to Organization markup, you can also add an “@id” field to Local Business schema, allowing you to refer additional, branch specific markup back to the right business e.g. “@id”: “https://www.evoluted.net/#sheffield”
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Restaurant", "name": "Los Pollos Hermanos", "@id": "https://www.los-pollos-hermanos.com/#albuquerque", "url": "https://www.los-pollos-hermanos.com/locations/albuquerque", "telephone": "(505) 242-6283", "email": "hello.albuquerque@los-pollos-hermanos.com", "logo": "https://www.los-pollos-hermanos.com/images/logo.png", "menu": "https://www.los-pollos-hermanos.com/menu", "acceptsReservations": "False", "servesCuisine": "Fast Food", "priceRange": "$", "image": [ "https://www.los-pollos-hermanos.com/images/1x1/photo.jpg", "https://www.los-pollos-hermanos.com/images/4x3/photo.jpg", "https://www.los-pollos-hermanos.com/images/16x9/photo.jpg" ], "address": { "@type": "PostalAddress", "streetAddress": "4257 Isleta Blvd Southwest", "addressLocality": "Albuquerque", "addressRegion": "NM", "postalCode": "87105", "addressCountry": "US" }, "geo": { "@type": "GeoCoordinates", "latitude": 35.0146478, "longitude": -106.6885328 }, "openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "08:30", "closes": "22:00" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "09:00", "closes": "23:00" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": "Sunday", "opens": "09:00", "closes": "20:00" } ] } </script>
Extra Tip: If youre feeling adventurous, there’s lots of ways to extend your Local Business markup, by adding specific Local Business types (Restaurant, Dentist, TravelAgency, etc.), including department-specific markup (Bakery, Butchers or Pharmacy within a Supermarket), or even including Actions such as making a restaurant order for takeout or booking a reservation with a hair stylist.
PRODUCT
Product structured data markup was one of the first markup types to really popularise structured data in the SEO community, and between Google and other websites, it is probably the most documented too.
For businesses selling physical products, proper implementation of Product structured data can have a dramatic visual effect on your search results. Searchers will be able to see the average rating of your product, the price, and even the stock availability in search.
It’s important to note that this schema should only be applied to individual product pages, or pages which show the same product from multiple suppliers. It won’t fly if you try to use it on a product category page.
Naturally, this is a time-consuming process to do manually for every product. Your developer should be able to add Product structured data that will populate itself with the correct values for each product. Alternatively, if you’re using Wordpress, many ecommerce plugins will already auto-populate Product structured data for you.
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Product", "name": "Everlasting Gobstopper", "description": "For children with very little pocket money", "image": [ "https://wonka.com/photos/1x1/everlasting-gobstopper.jpg", "https://wonka.com/photos/4x3/everlasting-gobstopper.jpg", "https://wonka.com/photos/16x9/everlasting-gobstopper.jpg" ], "sku": "0446310786", "mpn": "925872", "brand": { "@type": "Organization", "name": "Wonka Candy Inc.", "@id": "https://wonka.com/#organization" }, "review": { "@type": "Review", "reviewRating": { "@type": "Rating", "ratingValue": "5", "bestRating": "5", "worstRating": "1" }, "author": { "@type": "Person", "name": "Charlie Bucket" } }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" }, "offers": [ { "@type": "Offer", "name": "Everlasting Gobstopper (Single)", "url": "https://wonka.com/product/everlasting-gobstopper", "priceCurrency": "GBP", "price": "2.99", "priceValidUntil": "2020-12-25", "itemCondition": "NewCondition", "availability": "InStock", "sku": "0446310786-1", "seller": { "@type": "Organization", "name": "Wonka Candy Inc.", "@id": "https://wonka.com/#organization" } }, { "@type": "Offer", "name": "Everlasting Gobstopper (3 Pack)", "url": "https://wonka.com/product/everlasting-gobstopper-3pack", "priceCurrency": "GBP", "price": "5.99", "priceValidUntil": "2020-12-25", "itemCondition": "NewCondition", "availability": "InStock", "sku": "0446310786-2", "seller": { "@type": "Organization", "name": "Wonka Candy Inc.", "@id": "https://wonka.com/#organization" } } ] } </script>
Extra Tip: As long as the core information such as product name, image, or description remain the same, Products with multiple variations, for example shoes in different sizes, can be added as multiple “offer” fields in the same markup! We’ve included this in our example above ☝️
AGGREGATE RATING
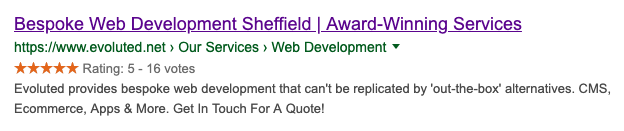
If you collect ratings and reviews from customers about your products and services, you’ll want to be implementing Aggregate Rating schema on your site. It’s this type of structured data markup that leads to those shiny gold-stars appearing alongside search results for webpages or products.

How you choose to add this markup to your site however, depends on how you collect reviews. It’s easy for ratings markup to look spammy, so you’ll only want to show it on the pages the reviews are about - no showing 5-star product reviews on your meet-the-team page!
If you run a service based business, such as a graphic designer, you’ll naturally collect reviews from your clients about the service you provide. Here it might make sense to include the Aggregate Rating markup within your Organization or Local Business schema, although this then limits which pages the rich-features will appear for in search.
An online soap retailer on the other hand, might source reviews for each product. Here it makes sense for them to include the Aggregate Rating markup within the Product markup to enhance that items performance in search.
If you wish to manually add an overall Aggregate Rating to a page however, such as our Graphic Designer adding it to their services page, you can use the example below. Just make sure that the rating itself is always fully visible on the page or you’ll be hit with a manual action penalty.
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Organization", "name": "Holmes & Watson Private Investigations", "@id": "https://www.holmes-watson.co.uk/#organization", "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.8", "bestRating": "5", "worstRating": "1", "ratingCount": "16", "url": "https://www.holmes-watson.co.uk/testimonials" } } </script>
Extra Tip: If you’re using a tool like Trustpilot to collect verified customer reviews, their embeddable review widgets can be configured to automatically add Aggregate Rating markup to your pages!
REVIEW
Reviews are similar to Aggregate Ratings, but show a single customers testimonial instead of an aggregate of all the reviews received. They can be used individually, but ideally should be nested within Aggregate Rating markup to demonstrate the relationship between the overall rating and the separate reviews.
Review snippets aren’t shown as often in search results anymore due to Google’s focus on providing detailed knowledge panels. These usually include reviews and aggregate ratings from various sources such as Google My Business, Facebook, or Tripadvisor.
However, on the chance that a review from your website does get shown next to a product search result or within a knowledge card, it’s quick and easy to create Review schema.
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Review", "itemReviewed": { "@type": "LocalBusiness", "name": "Ollivanders Wand Shop", "@id": "http://www.ollivanders-wands.wiz/#diagonalley", "url": "http://www.ollivanders-wands.wiz", "image": "http://www.ollivanders-wands.wiz/storefront.jpg", "address" :{ "@type": "PostalAddress", "streetAddress": "Diagon Alley South Side", "addressLocality": "London", "addressRegion": "City of London", "postalCode": "N1 8DA", "addressCountry": "GB" } }, "reviewRating": { "@type": "Rating", "ratingValue": "5" "bestRating": "5", "worstRating": "1", }, "name": "Extremely helpful", "author": { "@type": "Person", "name": "Harry Potter" }, "reviewBody": "Mr Ollivander was so helpful, he happily went through what seemed like hundreds of wands before finding the perfect one for me!", } } </script>
Extra Tip: If you’re starting to get the hang of this, you can nest both Aggregate Rating and Review markup within other structured data types, such as Product, Recipe, and even Organization and Local Business schema.
JOB POSTING
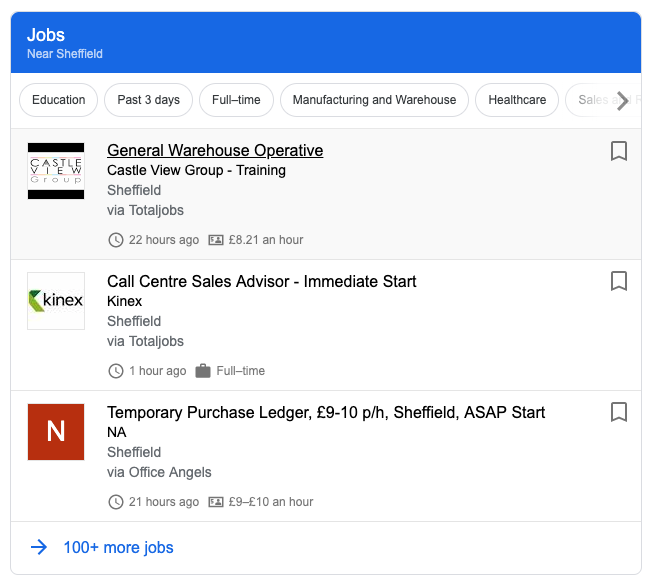
One of the more recent structured data types Google has chosen to support, Job Posting markup is perfect for job boards, recruitment companies, or simply for businesses who are hiring and want an easy way of getting more eyeballs on their vacancies!
If you conduct a Google search with the keyword ‘job’ in it now, you’re almost guaranteed to receive a search result containing the Google Jobs panel.

Proper implementation of Job Posting markup ensures your jobs will appear within the Google Jobs experience. Plus, you can also proudly display your logo, reviews about working for the business and a link for applicants to head straight to your application form.
It’s simple to add Job Posting markup to your job page, though Google does have strict guidelines about certain aspects:
Individual vacancy pages should be marked up, not lists of jobs
All of the information included in your markup must be visible on the page
Furthermore, Jobs must always have:
A title and description
The name of the company doing the hiring
Where the job is physically located
The date on which the job was first posted
A “validThrough” property sometime in the future
As with all structured data markup, the more thorough you can be here, the more likely your jobs are to show.
<script type="application/ld+json"> { "@context" : "https://schema.org/", "@type" : "JobPosting", "title" : "Artificial Intelligence Engineer", "description" : "<p>Cyberdyne Systems are seeking a world-class Artifical Intelligence engineer to join take lead on the Skynet programme following an 'unfortunate' incident creating a vacant post. Experience with advanced robotics is preferential. If you have clothes, boots and a motorcycle, do not apply.</p>", "identifier": { "@type": "PropertyValue", "name": "Cyberdyne Systems", "value": "AI-1234" }, "datePosted" : "2019-06-14", "validThrough" : "2019-12-31", "employmentType" : "PERMANENT", "hiringOrganization" : { "@type" : "Organization", "name" : "Cyberdyne Systems", "sameAs" : "http://www.cyberdyne.com", "logo" : "http://www.cyberdyne.com/images/logo.png" }, "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "18144 El Camino Real", "addressLocality": "Sunnyvale", "addressRegion": "CA", "postalCode": "94043", "addressCountry": "US" } }, "baseSalary": { "@type": "MonetaryAmount", "currency": "USD", "value": { "@type": "QuantitativeValue", "value": 250000.00, "minValue": 250000.00, "maxValue": 340000.00, "unitText": "YEAR" } } } </script>
Extra Tip: The “description” property in Job Posting markup allows you to use certain HTML elements to specify headings, paragraphs, bold or italicised text, and more. Clever use of this allows your job listings to stand out in the Google Jobs experience!
ARTICLE
Useful for bloggers, publishers, news outlets or any business which revolves around the sharing of written media online - article structured data markup enhances the appearance and visibility of your features in search.
Proper markup implementation could enable rich features such as appearing in top-stories carousels, larger images, and larger headlines. Also, articles marked up with data about the datePublished and dateModified show this date next to the search result, allowing searchers to find the most up-to-date information available.
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "mainEntityOfPage": { "@type": "WebPage", "@id": "https://dailybugle.com/spiderman-creates-havoc" }, "url": "https://dailybugle.com/spiderman-creates-havoc", "headline": "Menace Spiderman Creates Havoc in City", "image": [ "https://dailybugle.com/spiderman-creates-havoc/photos/1x1/photo.jpg", "https://dailybugle.com/spiderman-creates-havoc/photos/4x3/photo.jpg", "https://dailybugle.com/spiderman-creates-havoc/photos/16x9/photo.jpg" ], "datePublished": "2019-06-10", "dateModified": "2015-06-14", "author": { "@type": "Person", "name": "Peter Parker" }, "editor": "J. Jonah Jameson", "publisher": { "@type": "Organization", "name": "The Daily Bugle", "logo": { "@type": "ImageObject", "url": "https://dailybugle.com/logo.png" } }, "description": "New York's vigilante menace continues to create disaster, this time by saving a commuter train from certain doom!" } </script>
Extra Tip: If you create video content to supplement your written posts, you can also markup videos within your Article schema which have the chance of appearing within carousels in search results instead of the articles main image!
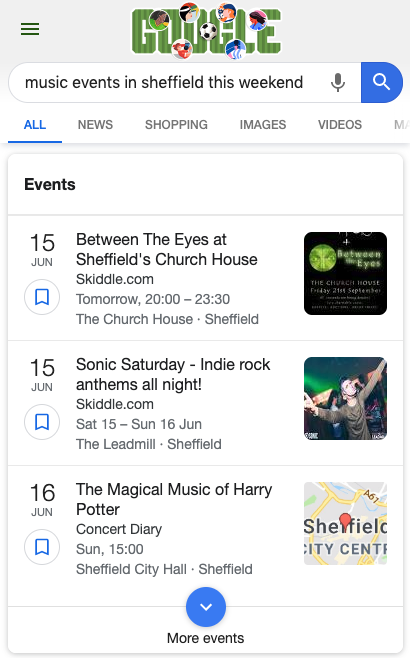
EVENT
Event markup has been around for a while now, but is still surprisingly under-utilised. Properly implemented events schema can show rich features in time and activity based search results (i.e. ‘wedding fairs this weekend’) or within Google Maps and other products.

Event structured data has a myriad of uses for different organisations, from promoting which bands are playing at your local this weekend, to sharing new about the monthly food fair, and even which professional networking groups are meeting soon.
Even if you’re putting a one-off event on to aid in the promotion of a new product or service, it’s worth investigating whether Event structured data could give you an edge to reach more attendees.
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Event", "name": "Wyld Stallyns: The Most Excellent Reunion Tour", "startDate": "2019-06-30T19:30", "endDate": "2019-06-30T23:59", "location": { "@type": "Place", "name": "San Dimas County Stadium", "address": { "@type": "PostalAddress", "streetAddress": "San Dimas County Stadium", "addressLocality": "San Dimas", "postalCode": "95051", "addressRegion": "CA", "addressCountry": "US" } }, "image": [ "https://wyldstallyns.com/most-excellent-tour/1x1/photo.jpg", "https://wyldstallyns.com/most-excellent-tour/4x3/photo.jpg", "https://wyldstallyns.com/most-excellent-tour/16x9/photo.jpg" ], "description": "The most anticipated reunion tour of all time - Wyld Stallyns return with their Most Excellent Tour ft. performances from Death, Socrates, Napolen Bonaparte and more!", "offers": { "@type": "Offer", "url": "https://wyldstallyns.com/most-excellent-tour/tickets", "price": "66.60", "priceCurrency": "USD", "availability": "https://schema.org/InStock", "validFrom": "2019-01-01T16:00" }, "performer": { "@type": "PerformingGroup", "name": "Wyld Stallyns" } } </script>
Extra Tip: If searchers are able to purchase tickets to your event, you can include a link to the sales page within your structured data to show in the events rich results. This sales page could even be on another website too, such as Eventbrite.
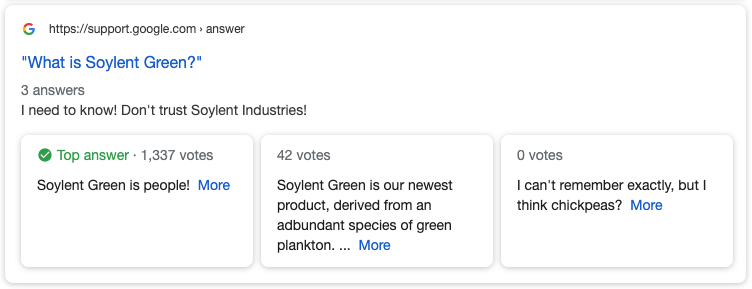
Q&A
Q&A structured data is a relatively new type supported by Google thanks to the advent of user-generated Q&A sites growing in popularity. Sites like Quora or StackOverflow allow users to both ask and answer questions, essentially crowd-sourcing answers and allowing the rest of the community to validate the most authoritative response.
Q&A markup allows these questions and answers to now be pulled through directly into search results as a rich feature.

However, it’s important not to confuse Q&A markup with FAQ markup - they’re very different things!
Use Q&A when:
The page is formatted in a Question and Answer style
There are multiple answers available to a single question
Users are able to submit additional answers to a single question
A perfect use case for this would be if you allow customers to ask questions about products on your site, with other customers answering those questions.
Also important to note, is that you must have a way of identifying the ‘accepted answer’ to include in your structured data. This might be through users voting for their best answer (like on Quora), or allowing the user who posted the question to select which answer was most helpful. Without an ‘accepted answer’ you won’t have anything to display in the rich result!
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "QAPage", "mainEntity": { "@type": "Question", "name": "What is Soylent Green?", "text": "I need to know! Don't trust Soylent Industries!", "answerCount": 3, "upvoteCount": 26, "dateCreated": "1973-04-19", "author": { "@type": "Person", "name": "Detective Solomon Roth" }, "acceptedAnswer": { "@type": "Answer", "text": "Soylent Green is people!", "dateCreated": "1973-04-19", "upvoteCount": 1337, "author": { "@type": "Person", "name": "Detective Frank Thorn" } }, "suggestedAnswer": [ { "@type": "Answer", "text": "Soylent Green is our newest product, derived from an abundant species of green plankton. It most definitely does not have any people on the ingredients list.", "dateCreated": "2016-11-02T21:11Z", "upvoteCount": 42, "author": { "@type": "Person", "name": "Soylent Industries" } }, { "@type": "Answer", "text": " I can't remember exactly, but I think chickpeas?", "dateCreated": "2016-11-06T21:11Z", "upvoteCount": 0, "author": { "@type": "Person", "name": "ConfusedUser" } } ] } } </script>
Extra Tip: If you collect votes for answers in a Q&A setting, you can include the number of votes for the ‘accepted answer’ in your markup. These can then show alongside the question and answer in the rich result, further enhancing it’s visibility.
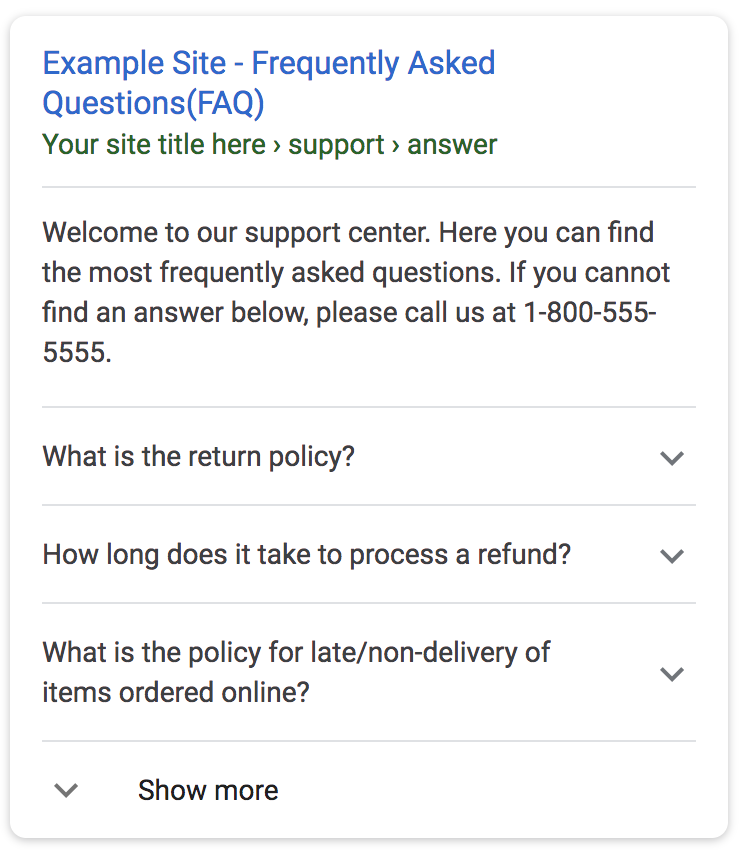
FAQ
The alternative structured data format to Q&A, FAQ markup is designed for pages which provide a series of questions with direct answers surrounding a particular topic on a single page.
Implemented correctly, FAQ markup will achieve a rich result featuring your questions and corresponding answers in an accordion format.

Importantly, for FAQs to show correctly, FAQ schema should be used when:
You have a dedicated FAQ page providing answers written by the site
You have a product support page providing dedicated FAQs about a specific product
Most sites will have some form of FAQs available, whether about the company, services, or products, so you should definitely consider adding this type of structured data to your website!
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "How many wishes will a genie give me?", "acceptedAnswer": { "@type": "Answer", "text": "The majority of genies will only provide three wishes per master, with various terms and conditions attached." } }, { "@type": "Question", "name": "Can I wish for more wishes?", "acceptedAnswer": { "@type": "Answer", "text": "Absolutely not, this is rule #1! Wishing for more wishes would break down the fabric of space and time." } }, { "@type": "Question", "name": "What is the policy on wishing for someone to love me?", "acceptedAnswer": { "@type": "Answer", "text": "Unfortunately the power of love is beyond even that of a genie. Wishing for someone to fall in love with you is impossible - free will and all that, y'know?" } }, { "@type": "Question", "name": "Can I wish people back from the dead?", "acceptedAnswer": { "@type": "Answer", "text": "Let's not even go there. Have you ever seen Dawn of the Dead?" } }] } </script>
Extra Tip: Properly created FAQ markup is readable by Google Assistant when users ask it to find an answer to their question. This will likely extend to other mobile and voice assistants in the near future.
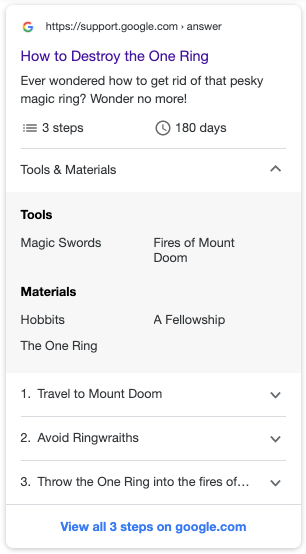
HOW-TO
Another recently supported structured data type, How-To markup enables display of rich results that guide searchers through a step-by-step process to complete a task.

This is a fantastic new markup type to use if you’re producing content that features How-To formats, or is designed specifically to answer How-To style searches! How-To rich results are only eligible to show on mobile at the moment, so don’t be alarmed if you don’t see them in desktop search results after implementing your markup.
You can go into great detail here, including marking up the tools and materials that are required to follow the How-To, as well as how much it will cost to complete the project.
Interestingly, Google is also testing this structured data type across smart-display devices, like the Google Home Hub. In the future there may be potential to use this schema type to develop visual tutorials and guides, or even include How-To videos alongside the text markup allowing you to optimise for any type of device.
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "HowTo", "name": "How to destroy the One Ring", "description": "Learn how to defeat the Dark Lord of Mordor. Destroy the One Ring in three simple steps and save Middle Earth from doom!", "image": { "@type": "ImageObject", "url": "https://middle-earth.com/mount-doom.jpg", "height": "406", "width": "305" }, "estimatedCost": { "@type": "MonetaryAmount", "currency": "GBP", "value": "0" }, "supply": [ { "@type": "HowToSupply", "name": "Hobbits" }, { "@type": "HowToSupply", "name": "The One Ring" }, { "@type": "HowToSupply", "name": "A Fellowship" } ], "tool": [ { "@type": "HowToTool", "name": "Magic Swords" }, { "@type": "HowToTool", "name": "Fires of Mount Doom" } ], "step": [ { "@type": "HowToStep", "url": "https://middle-earth.com/destroy-ring#step1", "name": "Travel to Mount Doom", "itemListElement": [{ "@type": "HowToDirection", "text": "Leave the Shire undetected, seek help from a series of unlikely companions with the help of the Elves of Rivendell." }, { "@type": "HowToDirection", "text": "Then, make an extremely long journey avoiding a series of perils thanks to incredible luck." }] }, { "@type": "HowToStep", "name": "Avoid Ringwraiths", "url": "https://middle-earth.com/destroy-ring#step2", "itemListElement": [{ "@type": "HowToTip", "text": "Avoid the nasty Ringwraiths who are trying to kill you and your friends in order to take the One Ring back to their master." }, { "@type": "HowToDirection", "text": "Enlist the help of a wretched creature who lives in an underground cave and has a weird obsession with the One Ring." }, { "@type": "HowToDirection", "text": "Repeat multiple times." }] }, { "@type": "HowToStep", "name": "Throw the One Ring into the fires of the mountain", "url": "https://middle-earth.com/destroy-ring#step3", "itemListElement": [{ "@type": "HowToDirection", "text": "Upon reaching Mount Doom, scale the steep slopes and enter the inner chamber." }, { "@type": "HowToDirection", "text": "Carefully walk across the long, thin bridge suspended above a vast pool of deadly lava." }, { "@type": "HowToDirection", "text": "Throw the One Ring into the fires to save the world! Try not to turn evil yourself though..." }, { "@type": "HowToTip", "text": "You turned evil didn't you? Dammit!" }, { "@type": "HowToDirection", "text": "Be saved by a lifelong friend and at the brink of death hope you're saved by magical eagles. Success!" }] } ], "totalTime": "P6M" } </script>
Extra Tip: If each step of your how-to contains images, there’s potential for your rich results to utilise these images, providing a visual how-to guide smack-bang right in the search results.
IN SUMMARY
Rounding up, it’s safe to say there’s plenty of opportunity for using structured data to boost your visibility in the SERPs.
Whether it’s for enhancing the aesthetics of your search results, or aiming for a particular rich feature to reach a new highly-engaged audience, there are still many intricacies and ways to extend all of these examples with additional features. Never mind all the extra structured data types which have other effects in search!
Once you’ve understood and mastered the examples here, head over to the Google Developers site to discover a whole series of new markup types to experiment with. Google are always releasing new experimental features too, such as schema to aid voice assistants, show rich features for app installations, and more.
Go forth, and markup!