5 tips for creating an effective mobile website

We live in a mobile world, with mobile devices becoming an increasing part of our day-to-day lives; we use them to communicate (text, email, Facebook, Twitter etc.), research and entertain, but we're also more frequently using them to shop and browse online. Web developers are now faced with the stark reality of the importance of mobile websites, and are taking advantage of the significant opportunity to access consumers wherever they may be. However, not everyone's found the right formula for delivering the quality mobile experience most users demand, so here are some top tips to help get you started.
THINK MOBILE
This means first get in the mobile mindset by first designing your website with mobile users in mind; a 'mobile-first' design. Try designing an optimal digital experience for mobile devices before extending the design to a website version. This way of doing things prevents your design from being watered down when it comes to mobile, or having some of the key features get completely lost in translation.
REMEMBER YOUR TARGET AUDIENCE
Think about who would want to visit your site, and why. Whether your site is designed for sales and commerce, sharing content or more of a social experience, your site needs to reflect that and be as enjoyable and user-friendly as possible.
START SMALL
Saying that, it doesn't hurt to start off small. Just like any other web design project, it's perfectly acceptable to gradually work your way up as you begin to build up a sense of how your mobile site is being used and the behaviours of its visitors. In other words, don't panic and think you have to overload with impressive, fancy mobile-friendly features; starting simple will limit your risk and allow you to learn along the way; it's all part of the development process.
RESPONSIVE DESIGN

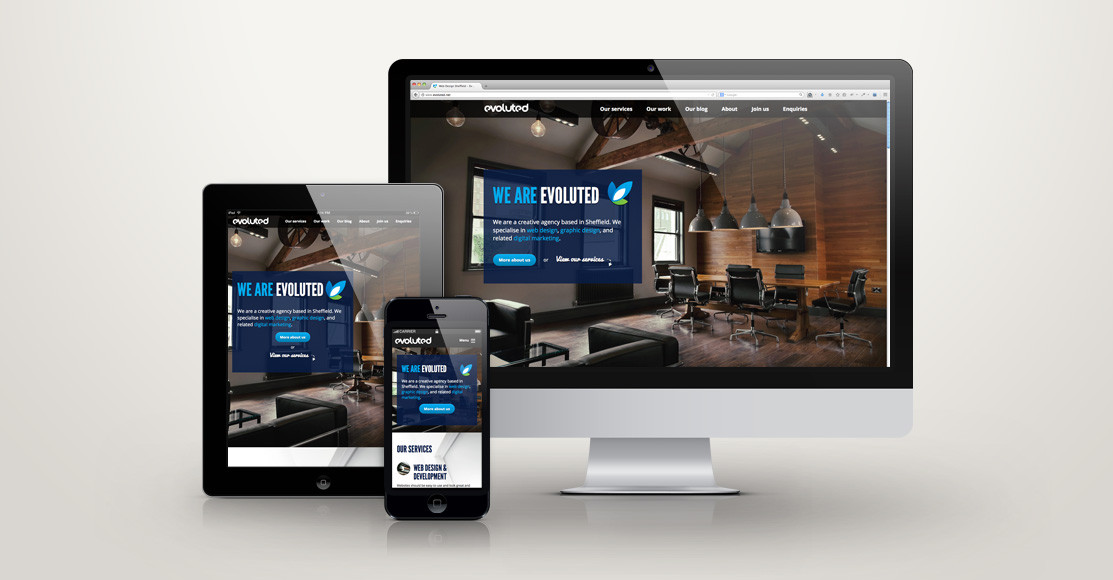
As you're probably aware, mobile devices vary in size. An easy and intelligent solution to this would be to create a responsive design that adjusts its layout depending on the device it is being viewed on. This means that items on the page are able to stack and flow differently depending on the size of screen they are being viewed on, providing a seamless digital experience across the board.
PERSONALISATION
No matter which route you decide to take for your mobile site design, you still have to create a personal experience for your users by delivering the right content. By studying analytics such as referring sources and geo-locations, you can help deliver a great experience for the people who visit your site.
If you require expert support with your next web project, contact our UX and Design team today.